Increase the ease of interactivity with livestream viewers
UX DESIGN . MASTER THESIS 20 WEEKS . PROJECT FOR KVIX AB
QUICK SUMMARY
The objective for this project was to evaluate interaction methods for livestreamers on the Kvix platform, and produce a design that would help increase a streamers means to interact with their viewers. A mobile application was designed, it would provide a livestreamer with information that was previously difficult to partake in and allow the livestreamer to more easily utilize the information and be more interactive with their viewers.
CHALLENGE
Kvix, a live streaming platform for health and wellness noticed a lack of interactivity throughout the streamers on their platform, and wanted to increase the overall interactivity between their streamers and viewers, to help Kvix further grow and expand as a company. The challenge was to evaluate if Kvix’s proposed method of creating a mobile application would accomplish the goal as well as designing a proposed solution to the problem.
ROLE
This project was for my master thesis and I was the sole UX Designer on the project
APPROACH
I focused a lot of research time on competition analysis, observations and existing studies on second screen theory. Through the research I established that a mobile application can be an effective method of solving Kvix’s goal.
METHODS
Competitor analysis, observations, interviews, content analysis, brainstorm, wireframing, usability tests
CHALLENGE RESEARCH
While researching for the project and its challenge, the Second screen theory was evaluated. It gave great insights into the usage of a second screen to ease and increase the amount of presentable and usable information to the livestreamers, additionally with the goal of keeping the streamer further engaged with their viewers. Additional, research futher pushed that interactivity in both streaming and group exercise (which majority of streams at Kvix are) are heavily recommended to create greater experiences for participants, which in turn was linked to growth as a streamer.
BUSINESS RESEARCH
It’s important to keep Kvix’s goals and values while working towards a solution, as Kvix is providing a platform for health and wellness livestreams. They also really prioritize interactions between streamer and viewer, as they have an additional feature, “snapshots”, which allows for viewers to share their own camera view with the streamer to further connect. With this in mind a larger focus going forward in this project was to put further weight on these “snapshots” and their usage.
OBSERVATIONS
As the users for the project are livestreamers, a couple of livestreams hosted where observed utilizing a unobtrusive naturalistic observation method to gather further insights into Kvix’s challenge. The streams are scheduled like traditional group training would be at a local gym, and all observed streams followed the theme of going through a timed workout. During the observations it was noted that all streamers utilized a secondary device to assist them with timing themselves and controlling background music. Furthermore, for the majority of the stream there were next to no chat interactivity and the stream was mostly indistinguishable from a pre-recorded video, as such, chat interactivity during the stream was determined to not be a main focus to increase interactivity. But it was learned that streamers already utilize a secondary device for assistance, further confirming that utilizing an application in this project could be very effective.
COMPETITOR RESEARCH
In the livestreaming space there are multiple competitors already established. As such two of the largest livestreaming platforms (Twitch.tv & YouTube.com) were examined to find out how these already established companies provides their streamers with information though their mobile applications.
Twitch mobile app
Stream manager in mobile app
Shows chat messages, follows, subscriptions, donations, current viewers.
Allow stream edits, title, current game etc.
Allows for moblie streaming
Create platform specific interactions (raid, polls, predictions, etc)
Youtube mobile app livechat
Shows chat messages, follows, subscriptions, donations, current viewers.
Restrictions on mobile livestreaming < 1000 channel subscribers.
INTERVIEW
A few interviews with active streamers on Kvix where conducted to find additional insights into the challenge. Throughout the interviews a consistant pattern of answers were noted. All interviewees mentioned that it was difficult to see what was occuring on their stream because of the distance to their streaming device in their setup, which was a laptop for all interviewees. Additionally, all interviewees expressed a desire to improve their streaming but found it difficult due to previous point. Moreover, the interviewees appreciated Kvix’s snapshot feature and disliked not having the feature while they had tried to stream on other websites. From these inteviews a content analysis were conducted to categorize their interaction methods into tangible concepts, there it was noted that questions from chat, using snapshot and spontaneously talking about their actions out loud were by far the most utilized methods by the streamers.
RESEARCH TAKEAWAYS
Throughout the research it was found that a mobile applicaton would be a good idea to continue exploring. Conducting observations and interviews provided great insights about the current situation and the interactivity options available to streamers. With competitor research into what established businesses prioritize in their service, a few theories were confirmed in which interaction method were primarily utilized. With the results from the research in mind, a priority for functionality in the application were used when ideating on designs. Primarily, snapshot was decided to be the on of the main features to bring forward, followed by the stream chat as well as providing the streamer with additional features to streamline their stream timeline. In short, general guidelines to have in mind were: No, or minimal navigation required, application should follow the stream timeline (before, during & after), snapshot should be a main focus and lastly the chat needs to be available in some capacity.
IDEATION & SKETCHES
















I started brainstorming and exploring possible design solutions with muliple variations of all possible elements I found to be important from the research stage. At the same time, some lighter user flows were explored to try a build a holistic view of the potential design solutions. Lastly, it was decided to move forward with an application structure that had three main screens with further desired functionality available to a user.
OVERVIEWS & MANAGEMENT
Livechat view & management
Viewer overview
Viewer tags (new, veteran, returnee)
Stream management
Snapshot
Snapshot main focus during the workout portion of the stream
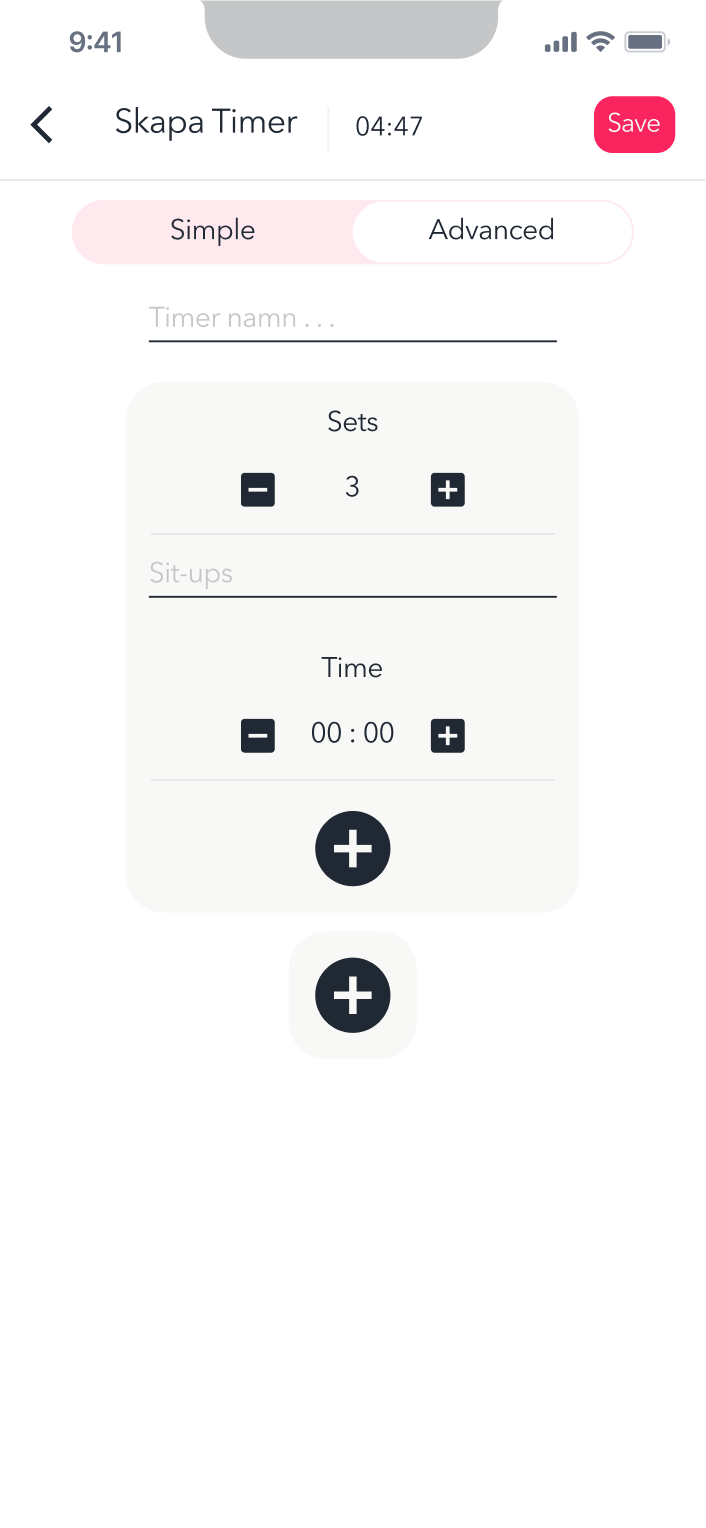
Controls for a timer created by user
End stream overview
Shows viewers that participated in the stream
Tags to identify users that participated to further encourage streamer interactions
Allows for ending the stream from applicaiton
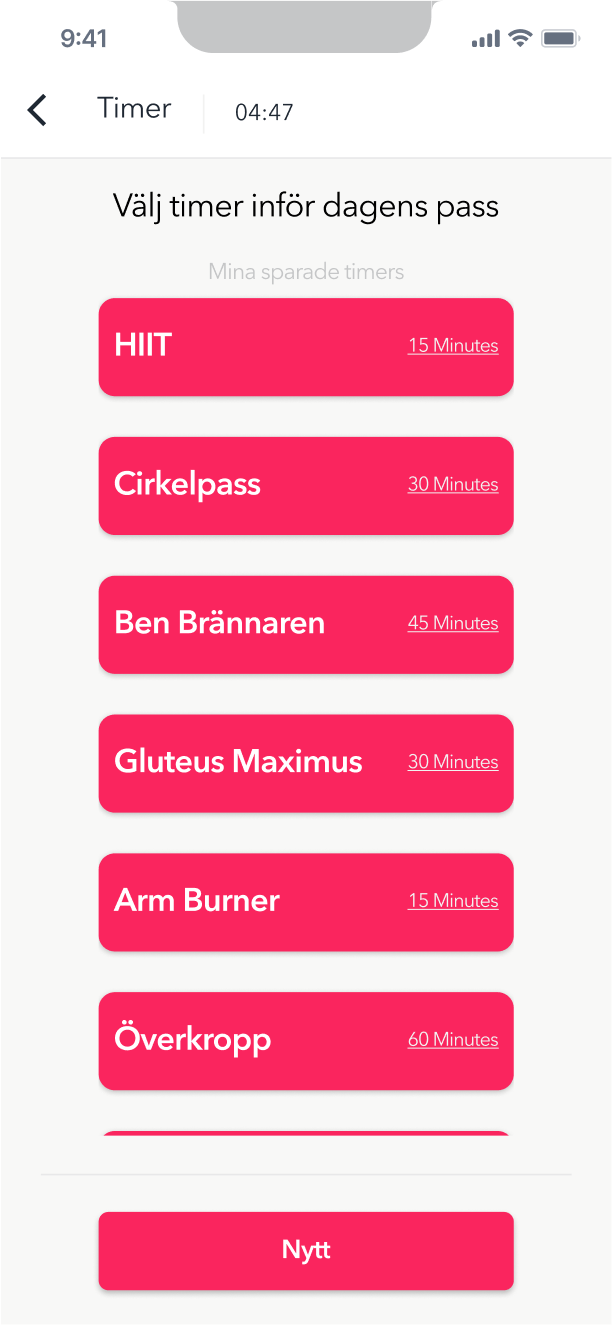
WIREFRAMING





USER FEEDBACK
First impressions highly positive
Highly appreciated the handling of the livechat
Excited for statistics shown in the end of a session
High interest in the ‘new’ tag
Users were exited to try more exercises before avoided because of the inconvenience, convinced the application could alleviate the inconvenience currently
Some unclarities throughout wireframes
Users wanted more features and suggested as such
Wanted a option to choose specific snapshots
Wanted more distinct and ‘unmissable’ notifications
VISUAL DESIGN










SECOND WAVE USABILITY TESTS
Many issues found on the first round of tests were ironed out and was not experienced anymore by users
Excellent features mentioned in first test were still percieved as excellent in further testing
New features added since first test were appreciated and users interacted with them without issues
Timer page redesign was much more successful than first test
Some small unclarities still present
A few Quality of Live features/redesigns would improve experience further
REFLECTION
How did the users respond?
Overall concensus was that the application would provide a worthwhile experience to users
What’s next?
In a later update, I would like to use the feedback from the last test to improve the application further. As well as improving clarity of certain pages such as the “saved timers” page. Further testing in a more accurate environment as the tests done were made over a online meeting software and a figma prototype on a webbrowser
What was learned?
Many things could be taken from this project, such as the time and effort required to get users for tests, as well as using internal tests to get preliminary results. Doing as many itterations of ideas as possible to explore most of the options avaiable to reach a thought out design. The research before brainstorming and getting a solid base for what needs to be done to achieve a satisfying result.
What would you have done differently?
I would have taken contact with the users a lot earlier to possibly get even more user tests done. Dedicate even more time for ideation and brainstorming to explore even more and possibly find more and different approaches to the challenge, as well as solidifying the results further.
MASTER THESIS REPORT
If you are interested in the written report for this project use button below











